多年过去,您经历了BBS、论坛、博客、推特、微博 ...,但在电脑的某个角落,eDiary始终为你守护发自你内心的声音。eDiary的作用不仅仅在于写日记,您也可以用它来记流水帐、写工作日志,记录学习心得,或者用它来管理你的日常文档。eDiary以时间为主线,以文字为载体,记录你的心路历程。
Category Archives: 软件电脑
给easyui datagrid 添加mouseover和mouseout事件
熟悉jQuery的朋友一定熟悉它的datagrid组件,虽然不是专业的grid组件,但是使用起来还是相当方便的,功能也很到位,从1.2.4版本开始,datagrid添加了onRowContextMenu事件,即行右键事件,多用来处理右键菜单,还有一个是表头右键事件onHeaderContextMenu。
放弃够快网盘选择DBank网盘
jQuery easyui layout布局自适应浏览器大小
首先解释一下标题的含义,当我们用jQuery easyui layout 进行布局的时候,可能会遇到这样一个问题,那就是当手工调整浏览器大小,或者最大化、还原窗口的时候,layout的某个区域不能填充因为浏览器扩大而产生的空白区域,这时候看起来就比较别扭了。当然了,如果你的layout是直接放在body标签上的,且没有嵌套的layout的话,是不会出现layout不能自适应大小的情况的。
jquery滑动门的实现细节及心得
jquery给我们带来了太多的惊喜,有时候甚至让我们有些膨胀了,无休止地追求一些效果,不过随着电脑终端的不断升级,客户端的运行能力已经不再是什么问题,所以各种各样的Jquery特效真是如雨后春笋般涌现。 READ ON
jquery printElement 插件使用
在新公司工作已经有一个星期了,基础的技术其实都是J2EE,只不过原公司的框架在多年没人维护,而且不思进取的情况下已经惨不忍睹了,动辄上百行的SQL代码写在java里,看得云里雾里。而新公司的技术都是采用开源的框架,很有活力,这个星期,我是恶补了一通了解了sprin框架,dwr、sqlMap、jquery等技术的使用,感觉学了很多。正好前两天做的一个功能里面要打印账单,到jquery的大家族里找到了一款不错打印插件,以后谁遇到打印web元素的问题,可以试试这款插件。
READ ON
android开发环境的搭建
因为即将就职的公司首先有一个项目要在Android平台上开发应用,我就不得不预先准备一下相关的工作,对于智能终端这一块,说实在的,以前还真的没接触过,就连各种品牌的3G手机我都没有了解的兴趣,自己用的也是也是199元的Nokia 1202,还是白屏的。尽管自己能力不是很强,但是从小到大,还没发现自己决定做一件事,到最后会做不好的,只要下点功夫,我相信很容易上手的。
在了解了Android相关概念以及模型后,最迫不及待的就是在电脑上搭建Android的开发环境了,也就是各种IDE环境。也不知道自己涉及了多少种计算机编程语言的Hello world程序的,可Android性质还是差别较大的,对我来说比较新鲜,新鲜的事物当然要迫不及待地尝试一下,于是乎昨天下午折腾了半天,总算把开发环境搭建好,网上有很多教程,我只把自己的实战过程以及过程中遇到的问题整理一下,希望对有兴趣的同学有所帮助。
READ ON
win7语言栏启动不了故障解决
语言栏消失,启动失败还是第一次遇到,即便是在98,xp时代也没有遇到过这样的问题,或者语言栏崩溃了,重启一下操作系统也就搞定了。这次遇到了这个问题还真是蛋疼,上网查了好长时间也没解决问题,只能输入字母,不能输入中文的滋味比较难受,不过最终还是找到了故障的罪魁祸首。
起初在网上搜索,一堆乱七八糟的说法,都是要把ctfmon.exe加到启动项里面等等,绕了一圈又查到win7根本不依赖ctfmon.exe,这些个转载的家伙也不知道动动脑子,把xp的故障往win7里死板硬套,方法不对也就算了,网上还一搜一大堆,把别人也弄得误入歧途。
chrome扩展初体验之鼠标手势
Chrome审查元素之Elements
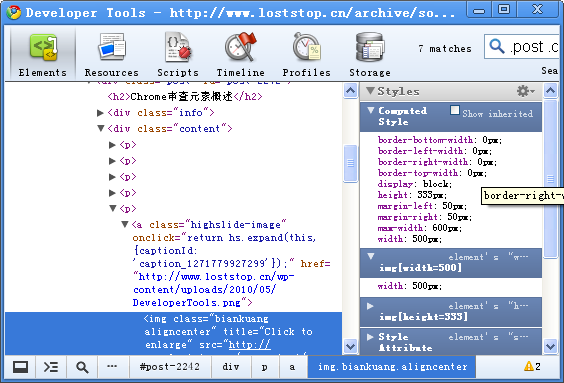
接着上篇Chrome审查元素概述继续写,这篇文章主要写写Chrome浏览器Developer Tools 的 Elements 功能模块。Developer Tools的主要功能也是Elements功能。Elements面板分为四部分,如下图所示(请放大图片查看):
绿色框区域为网页源码区域,代码层次分明清晰。
箭头向左的标签都是包含内部标签的,点击箭头可以展开标签,只要文档结构良好,这里德层次结构也将是完美的,就像Altova XMLSpy能把XML完美的格式化一样,比IE的源码清楚多了。
值得注意的是,这个源码区域和网页是有联系的,当你鼠标放在源码的某一行上,则原网页就会高亮那一行标签所对应的网页内容,这样以后想找网页的某个区域对应的元素标签就易如反掌了,具体的看下面几个图,你就一目了然了: