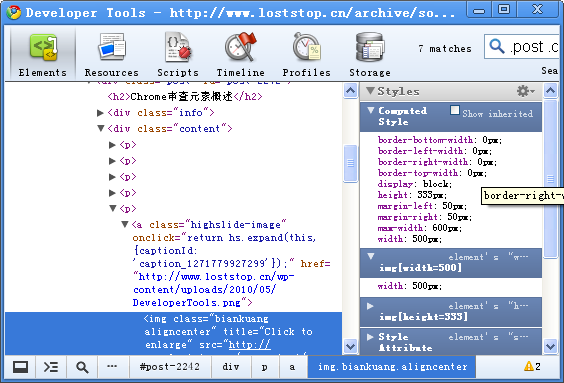
接着上篇Chrome审查元素概述继续写,这篇文章主要写写Chrome浏览器Developer Tools 的 Elements 功能模块。Developer Tools的主要功能也是Elements功能。Elements面板分为四部分,如下图所示(请放大图片查看):
绿色框区域为网页源码区域,代码层次分明清晰。
箭头向左的标签都是包含内部标签的,点击箭头可以展开标签,只要文档结构良好,这里德层次结构也将是完美的,就像Altova XMLSpy能把XML完美的格式化一样,比IE的源码清楚多了。
值得注意的是,这个源码区域和网页是有联系的,当你鼠标放在源码的某一行上,则原网页就会高亮那一行标签所对应的网页内容,这样以后想找网页的某个区域对应的元素标签就易如反掌了,具体的看下面几个图,你就一目了然了:
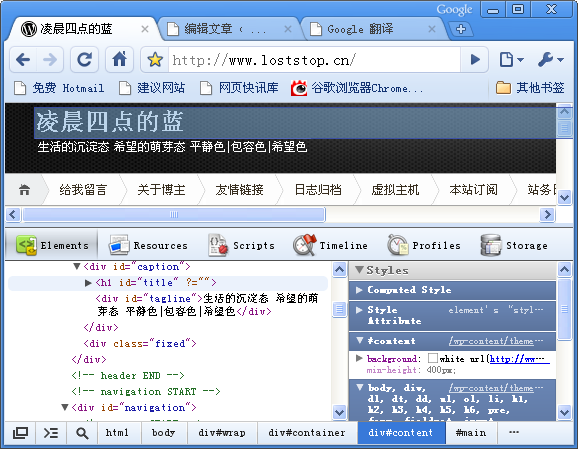
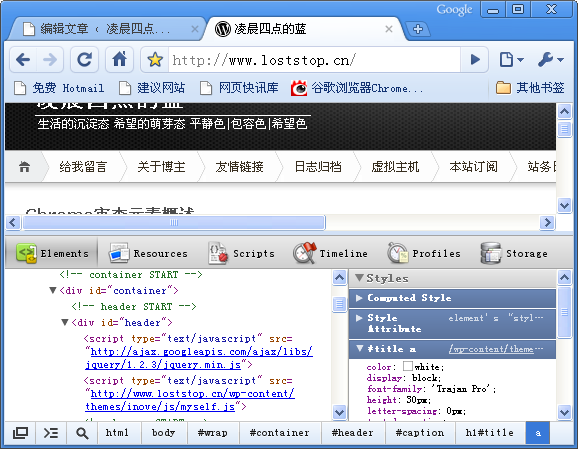
当鼠标经停标题所对应的标签时,则网页中的标题被高亮显示
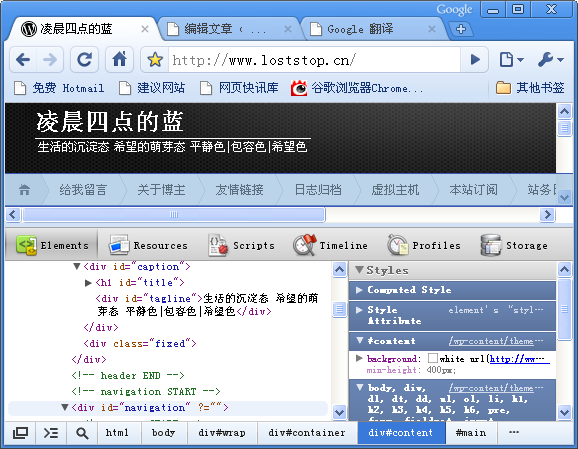
当鼠标经停导航栏所对应的标签时,则网页中的导航栏被高亮显示
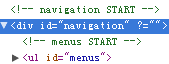
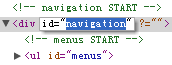
还有一点就是源码区域大多标签的属性双击后是可以编辑的,当鼠标经停时,在标签的关闭符前面还会出现一个问号,双击这个问号,就可以为这个标签添加属性,下面三幅图片分别显示了鼠标经停,双击属性值,双击问号后的界面:
蓝色区域为工具栏区域,包括几个可用的快捷工具。
第一个显示器形状的工具是Developer嵌入原网页和脱离原网页两种方式的切换工具。
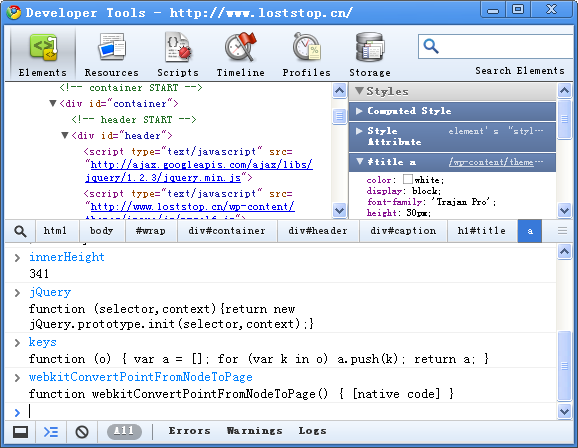
Developer工具嵌入原网页的界面如下图,上面部分是网页,下半部分是Developer,这时候工具图标也改变了外观,可以与本文第一幅图比较一下。
第二个工具是控制台的开关,打开控制台的时候,第三个工具会跟着变化,因为已经进入控制窗口了。
至于这个控制台究竟可以做些什么,暂时还不是很清楚,我试着键入一些字符,控制台有提示,输入命令后会返回一些事件或者是一些值,这个用法估计比较高级了,暂时不研究了,下图是控制台打开后的截图,我键入了一些命令:
第三个按钮工具到底有什么用处,我还没有发现,个人觉得比较冗余了。
红色区域是页面标签的导航栏,用于显示当前选择标签的路径。
这个区域显示的是当前选中标签在整个网页中的路径位置,跟源码区域一样,这个区域也是跟网页绑定着的,选中不同的标签,相应地在网页上会高亮显示,这部分主要功能就是对网页整体结构的辅助观察。
黄色区域则是选中标签的一些属性区域了,主要有Styles、Metrics等。
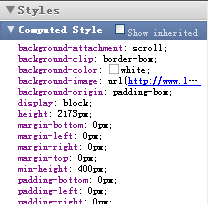
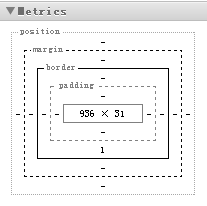
Styles就是选中标签以及下级标签的样式,有些样式是可以编辑的,方式是通过双击鼠标,更改后的效果会立刻体现在网页上,我想这个功能让人对主题的修改更容。像颜色值,通过点击复选框可以在不同表示方式之间进行切换,也是挺方便用的。功能我就不做多的描述了,一用便知;Metrics是标签的模型图,显示的很直观,也可以说是一目了然,不多说,看图便知;对于Properties和Listener用的就比较少了,一般对网页进行深层次的分析时才会用到。
对于Chrome Developer Tools的Elements就介绍这么多了,不用多说这个模块对于分析网页结构或者说是扒皮都是相当有用的。










审查元素这功能就是强大
这个审查元素 能找到源代码存放路径吗
好好学习学习
基本上只用Dragonfly。。Firebug也不错
Chrome审查元素的字体和字号。。有点受不了
看上去不错
光兄研究这个是与工作有关,还是业余爱好?
@北山 @北山
算是业余爱好吧。
我的工作其实也很肤浅,就是拷贝拷贝代码,实现实现功能。
@世纪之光 @世纪之光
呵呵,俺也有这个爱好,又找到一个共同点
不要谦虚了,中国软件业都是这样,能拷贝代码已经算很不错了
从你上次关于Oracle的文章,就知道你不是大牛也是小牛了
@北山 @北山
有些爱好就像鸦片,比如网络游戏可以说是祸国殃民。
而有些爱好却让人觉得充实,我想我们的爱好是积极向上的,是能创造价值的。我会坚持。
现在已经6版本了升级了么?
@刘晓林 @刘晓林
只要有一批优秀的人员在维护它,它就是有生命力的 😆
很棒支持
还是习惯ff 的firebug 啊 特棒!
来看看哦
好像博主博客又换皮了
我订阅了哈
欢迎去我的小站看看
@博百优 @博百优
看来你对我的博客关注的挺久了
真是感激不尽,难得难得 🙄
呵呵 这个一直在用
突然发现你又换皮了~
@海天无影 @海天无影
只是把主题换回来了呀,没什么关系的