jquery给我们带来了太多的惊喜,有时候甚至让我们有些膨胀了,无休止地追求一些效果,不过随着电脑终端的不断升级,客户端的运行能力已经不再是什么问题,所以各种各样的Jquery特效真是如雨后春笋般涌现。
WORDPRESS博客一族中,侧边栏切换效果应该应用的很多,很多博客都用上了,不过万戈的博客加了滑动的效果,感觉更绚丽一点,经过大半天的研究,终于将该效果迁移到自己的博客上。
对于本文中提到js代码,css代码,html代码,在万戈的博文中已经做了介绍,我这里要做的是疏通js以及cs代码,做到知其然也知所以然,这样才能触类旁通,灵活应用,其实对于我来说,难点还是在于CSS,jquery代码无非是一个js库,没有什么难理解的,就是前端的布局我比较菜,研究起来有些耗时。
首先上php代码。
[php]
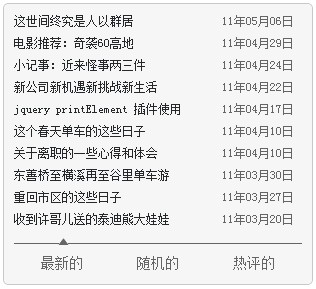
- 最新的
- 随机的
- 热评的
![]()
[/php]
到这里很容易看出基本思路,三个列表的hover事件控制着三个内容div层的交替显示,再加点jquery自带的显示效果就行了。
然后是jquery代码
[javascript]$(document).ready(function(){
$("li#switcherA").hover(function(){
//停止图片动画
$("#switcher img").stop(true,true);
//animate执行css属性集的自行以动画
//下面一句代码的意思就是将三角形图片移到父级元素left=54px处。
$("#switcher img").animate({left:"54px"},250);
//A内容层淡入
$("#tabContentA").fadeIn("slow");
//B内容层淡出
$("#tabContentB").fadeOut("fast");
//C内容层淡出
$("#tabContentC").fadeOut("fast")
});
$("li#switcherB").hover(function(){
$("#switcher img").stop(true,true);
$("#switcher img").animate({left:"150px"},250);
$("#tabContentA").fadeOut("fast");
$("#tabContentB").fadeIn("slow");
$("#tabContentC").fadeOut("fast")
});
$("li#switcherC").hover(function(){
$("#switcher img").stop(true,true);
$("#switcher img").animate({left:"246px"},250);
$("#tabContentA").fadeOut("fast");
$("#tabContentB").fadeOut("fast");
$("#tabContentC").fadeIn("slow")
});
});[/javascript]
无非就是用到了juery封装好的animate,stop,fadeIn,fadeOut四个函数来实现动画效果,代码加了注释,应该非常容易理解。
另外,在木木同学那里看到了精简版的js实现同样的效果,主要是用了jquery的index函数,个人觉得精简不代表有效率,index()进行搜索的过程当然是要耗时的,不过这种写法比较灵活。
[javascript]
$(document).ready(function(){
$("#switcher li").hover(function () {
var i=$('#switcher li').index(this),l=i*96+75;
$("#switcher span").stop(true,true).animate({left:l},250);
$("#tab").children().eq(i).fadeIn("slow").siblings().fadeOut("fast")
});
});[/javascript]
最后是关键的CSS布局代码
[css]/*滑动*/
#moreposts {
width: 308px;
height: 280px;
float: right;
border: 1px solid #C8C8C8;
position: relative;
color: #646464;
margin-bottom:5px;
background-color: #F6F6F6;
}
#tab{
height:240px;
padding-left:10px;
padding-top:10px;
padding-right:10px;
padding-bottom:10px;
overflow:hidden;
}
#tab div{
height:260px;
overflow:hidden;
}
#tab ul li{
width:280px;
line-height:18px;
text-align:right;
font:12px SimSun;
margin-bottom:4px;
}
#tab ul li a{
width:200px;
height:18px;
float:left;
text-align:left;
overflow:hidden;
}
#tabContentB,#tabContentC{
/* 非首块内容区域默认不显示 */
display:none;
}
#switcher ul{
width:288px;
position:absolute;
border-top:1px solid #646464;
bottom:2px;
padding-top:11px;
margin:0 10px;
font-size:1.2em;
display: block;
}
#switcher ul li{
width:96px;
line-height:17px;
text-align:center;
float:left;
cursor:pointer;
}
#switcher img {
position: absolute;
bottom: 39px;
left: 54px;
}
.radius{
border-radius:5px;
}[/css]
css要注意的地方狠多了:
- 滑动区域的总宽度不能超过侧边栏宽度310,所以定义了moreposts的宽度为308,再加上边框1*2px,正好等于310px;
- 三个内容层的高度一定要占满他们父层tab的高度,否则在动画切换的过程中,会出现两个层错乱的情况,道理很简单,如果内容层小于其外层容器,那么被隐藏的第二个内容层在渐渐显示(而且是移动的)的时候就会被看到,加上第一个内容层还没有退去,就会显得凌乱。
- 最后就是下面的移动图片,自己好好计算一下相对位置就行了,img的bottom:39基本等于li的行高17+li的magin-bottom10+ul的bottom2+ul的padding-top: 11;

Pingback: jquery滑动门在wordpress的简单运用 | 壹品集
哪里滑了 哪里滑了
这不是老万的嘛?
没看懂哦,不过在Firefox下有错位。
我右上角也有一个使用滑动门的,你这个也会非常有特点的效果
嗯哼,做的不错呀,呵呵
@万戈 见笑了,对着你的代码还折腾了半天!
css可以看懂,jquery代码一窍不通。
我又看到 很多。。神马。。。头在晕了。。。
有空折腾折腾去
谢谢博主了,秘密不再是秘密了,呵呵!
你好牛逼,我也想要这个效果
@志言 那就弄一个呗,我这里讲的应该也比较清楚了,哈哈。
光光是qj高手阿,啥时候教教我。
@夏星辰 我什么时候成了高手了啊,我是刚刚开始研究jquery,不像你啊,都自己搞主题了。
看来又有新的心得了,必须得看看啊,我才刚看这种文章,可以问下DIV是层是什么吗?
随机显示的是评论数量,最新和热门都是显示发布时间,这是故意的吗。。。。
@恋鱼随风 这个用的是别人的代码,没怎么过问,只要列出来的文章是正确的就行了。