好软件,一般是第一次使用就会喜欢上,我是第一次使用Chrome后就立刻抛弃了Firefox浏览器,因为无论是程序大小,还是浏览器启动速度,还是浏览器加载网页的速度,我觉得Chrome都远远优于Firefox,所以我义无反顾地停用了Firefox。不过Chrome浏览器的优点不止上面提到的一点,今天发现他的审查元素功能做的太好了,下面主要说说Chrome的审查元素功能。
将鼠标移动到网页上的任何一个位置,右键菜单里都有“审查元素”入口,鼠标在链接上审查的就是这个超链接标签;鼠标在图像上审查的就是图片标签;鼠标在文字上,那么审查的就是包含这些文字的网页标签,比如P、h3等等。仔细研究一个审查元素功能便会发现,它确实很强大。
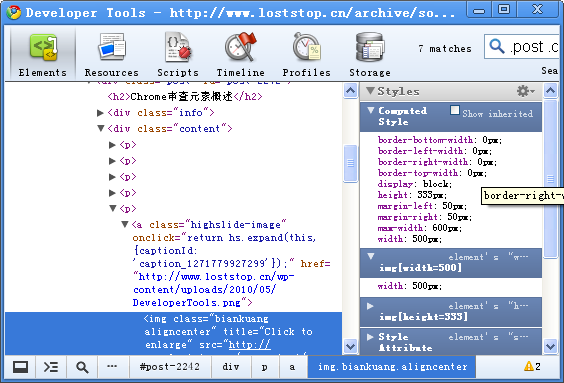
审查元素功能窗口(Developer Tools)里又分为六个子功能,分别为Elements、Resources、Scripts、TimeLine、Profiles、Storage,整体界面如下图所示:
Elements面板里包含最基本的功能,也是最实用的功能。
Elements面板的左侧是网页整体的层次图,只要你的网页具有良好的机构,从这个层次里便可对网页全局把握。相反,如果得网页结构不好,也可以从这里看出。被选中的部分是你调用审查功能时,鼠标停靠处的网页元素,也就是你要审查的元;Elements面板的右侧是元素的几个基本属性面板,包括元素的Styles、Metrics、Properties、Event Listeners。
就是这个简单的面板,能让你做一些意想不到的事情。你可以选择某些元素,然后在网页里便会加深显示你所选择的元素块;你可以查看元素的Metrics结构图;你可以更改一些元素的属性,然后你的更改会立刻在网页上起效,以便你预览;你甚至可以键入一些命令去获取你想要知道的信息。碍于篇幅,这部分在以后的文章中继续介绍。
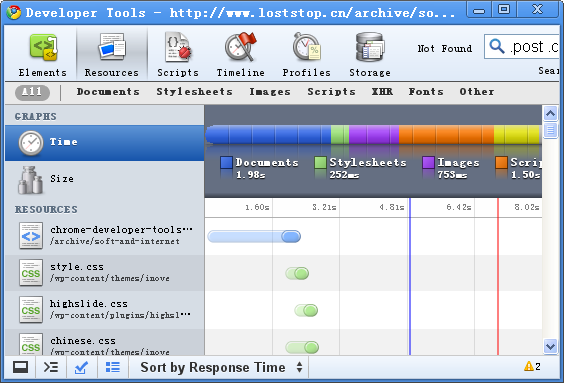
Recources面板里包含的是网页的所有文件,包括Document、CSS、脚本、图片等等。你可以在这个面板里查看,各个文件的加载时间,以及他们的大小等等,功能不算很多,但是统计做的不错,给人很直观的感觉。详细使用到以后的文件里再做介绍。
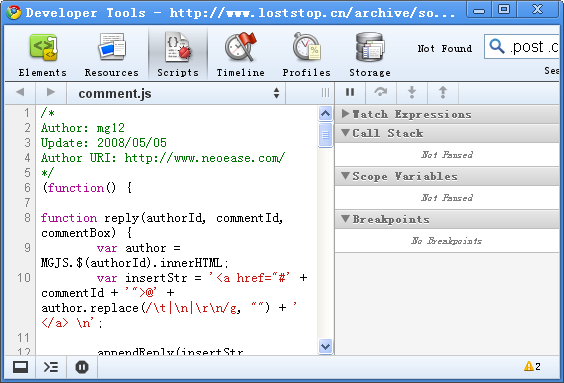
Scripts面板是脚本调试的面板,首先它包含网页所以的脚本,其次是它可以在这个面板里调试脚本,调试器具备基本功能,设置断点,调用堆栈,变量监控等功能,详细的使用,我自己也还在摸索之中,等研究透了,再与大家分享。
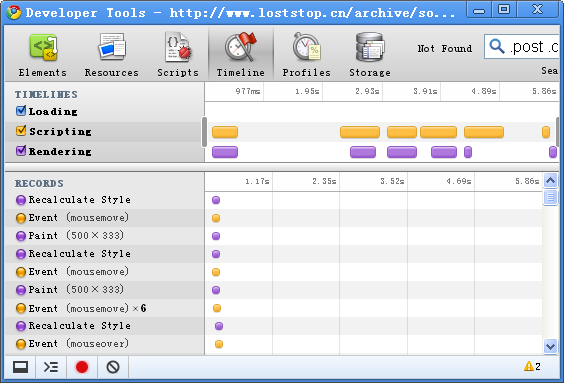
TimeLine时间表面板,其实也是个监控面板,监控页面各个文件的载入以及各个事件的响应时间,这个功能个人觉得实用性不是很强,等以后发现它的价值的时候,再做研究。
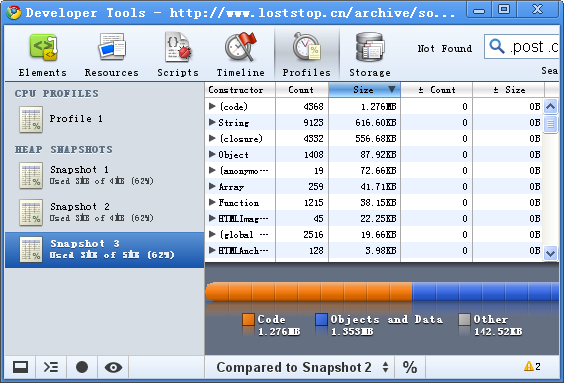
Profiles面板是监控或者说是统计网页占用的内存以及CPU的情况,这个面板的实用性也不是很强,不过可以在网页占用资源很大的时候分析一下到底是什么元素占用太多的资源。
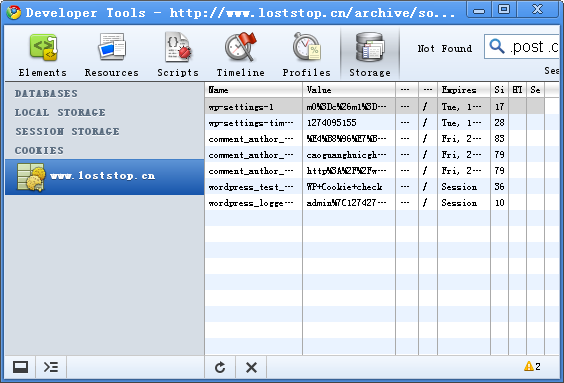
Storage面板统计的是网页在本地存储的一些cookies等,人性化的设计,让它可以在这里删除这些cookies,要是不能删除的话,我想这个面板也确实没什么用处了。
本篇博文只是对Chrome的Developer Tools工具做大概的介绍,对于里面的各个功能的使用,要分到以后的博文中了,否则篇幅太大,难以一鼓作气写完,同时也有不少功能自己还在摸索中,估计谷歌的开发人员也在紧张地完善当中。






当年chrome刚出来的时候,我就喜欢上它了,一见钟情,一直用到现在从没用过别的浏览器,将来也不会打算换别的浏览器了。
就是修改了一些元素的属性后怎样保存阿?因为我刷新后,之前的修改全部返回原样了
💡 用来扒mp3、flv的好东西
@villen 哈哈~ 就是就是 盗用空间背景音乐~ 好用~
呵呵。。。好定西,我发发现,用了很久,不错
比如说笨人把自己的新浪博客用审查元素把主页改成了Home,刷新了一下就又变回主页了。。这个用审查元素编辑过的网页如何保存。。求解。。
@dhz @dhz
@dhz 额,动态的页面肯定不能保存的,其实审查元素改变只是一种预览而已,如果是静态页面,直接保存改后的html文本即可,或者修改的是CSS,那就要保存CSS文件了。
编辑完了怎么保存呢
FF的体积和内存占用是优于chrome的
原来是谷歌浏览器啊 我也下载下来用看看
技术文章看不大懂,凑个热闹吧
呵呵 我一直都在用chrome
也一直用它的审查元素
不过说句实话,调试的话,chrome的审查元素还是没有火狐的firebug方便顺手~
精彩内容,怎容错过!
o(∩_∩)o
用这么久的Chrome了,这个审查元素功能一直都没怎么用
其实说真的,我看不懂,也不会用,呵呵
Chrome刚出来的时候,我装上不到1个小时就把它给卸了。Chrome自作主张的把浏览的历史放在首页,而且还没找到设置的地方,感觉很郁闷,后来就再也没有去安装它的冲动了
FireBug基本能满足我的需要了
@北山 @北山
FireBug确实比较强大。
把浏览历史放在首页可能确实会暴露一些隐私,但我觉得这个不能把他的优点给掩盖了:smile:
@世纪之光 @世纪之光
不过如果这个地方不能自己设置,就不会考虑使用Chrome
欢迎加入谷歌浏览器,我一直没有用你说的那么多功能,但是我觉得很方便就好,也很快!
这个是开发者版本中的工具吧。
Pingback: Chrome审查元素概述(Developer Tools开发人员工具介绍) - Chrome论坛
要是你在Chrome刚发布的时候用,就会抛弃它了,不过现在确实很爽
@志言 @志言
任何软件都要经历一个发展的过程吧,Chrome浏览器刚开始的时候确实不怎么样。
强大,,,,
@TTkea @TTkea
大哥,你多写几个字,我不会嫌弃你唠叨的 😡